这个功能本身十分鸡肋,但是为了页面美观还是有必要的
教程开始
1、首先给文章div加入css
overflow: hidden;
2、然后加入一段按钮和js代码
<div class="rest-butt-content" id="rest-butt-content" style="display:none;"><div id="rest-butt" onclick="rest_butt();" style="margin: 1rem auto;line-height: 2.3rem;display: block;width: 8rem;border-radius: 5px;border: 1px solid #6f8ec5;text-align: center;cursor: pointer;color: #6f8ec5;">阅读余下内容</div></div>
<script>
if($('.art-content').height()>600){
// 如果内容页高度大于600
$('.art-content').height('600');
$('#rest-butt-content').show();
// 控制内容页的高度到600
// 且按钮为显示状态
}else{
// 否则不出现阅读更多的按钮
$('#rest-butt-content').hide();
}
function rest_butt(){
$('.art-content').height('100%');
$("#rest-butt-content").remove();
}
</script>
上面的代码加到文章内容结束的后面即可,切勿在一个div内。(具体使用到的class请自己按照自己的class/id修改)
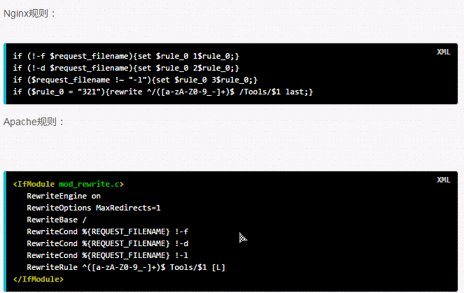
可以参考下面的截图进行添加代码
以上操作完成之后就可以实现阅读更多内容的按钮
原文:https://www.youngxj.cn/504.html
转载请注明出处 AE博客|墨渊 » 给文章加入阅读剩下内容按钮


发表评论