体验版:
正文开始:
程序配置:
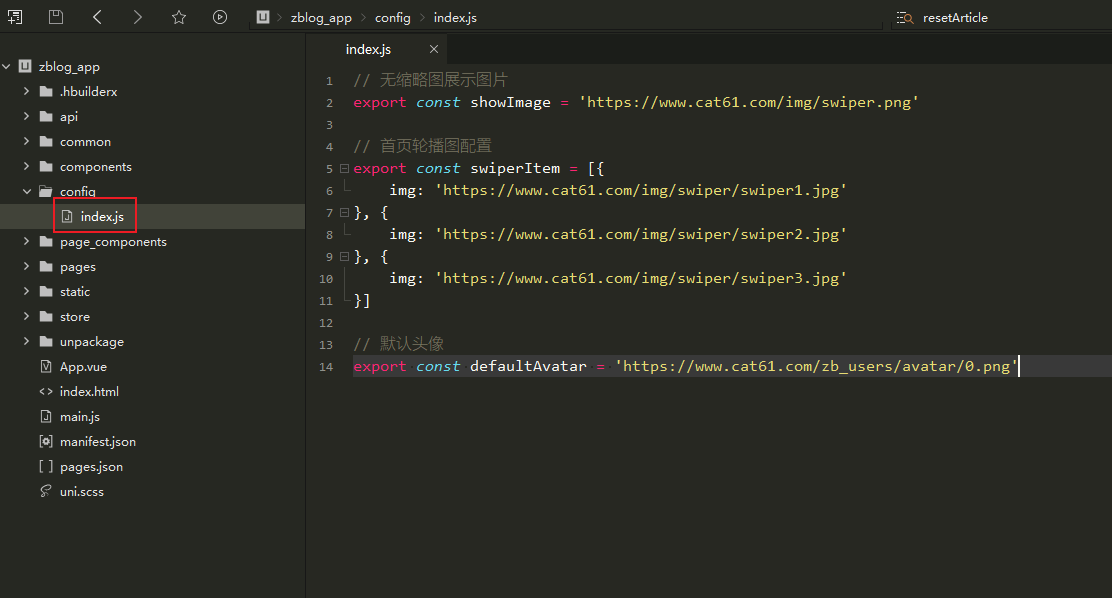
前端篇:
拉取项目后,您需要设置基本的参数
如:
参数及说明已经以代码备注的方式给出,这里不在多说。
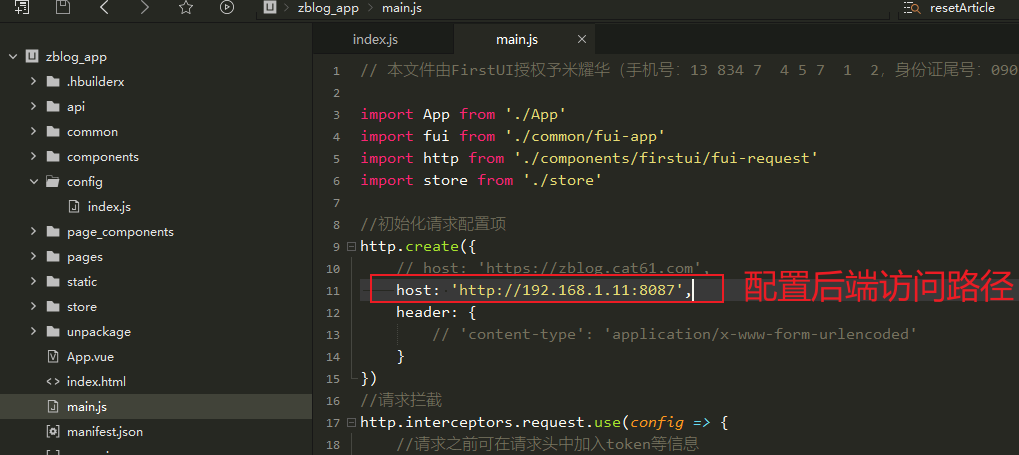
配置后端访问路径,发到线上必须采用ssl方式!!!
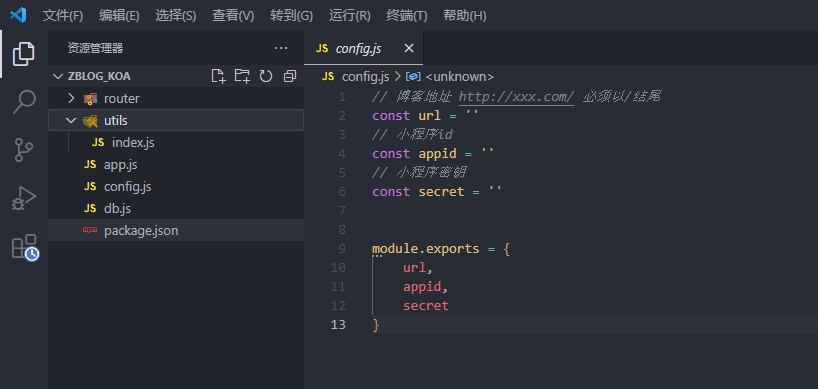
后端篇
拉取项目后,您需要设置基本的参数和数据库连接参数。
基本参数:config.js
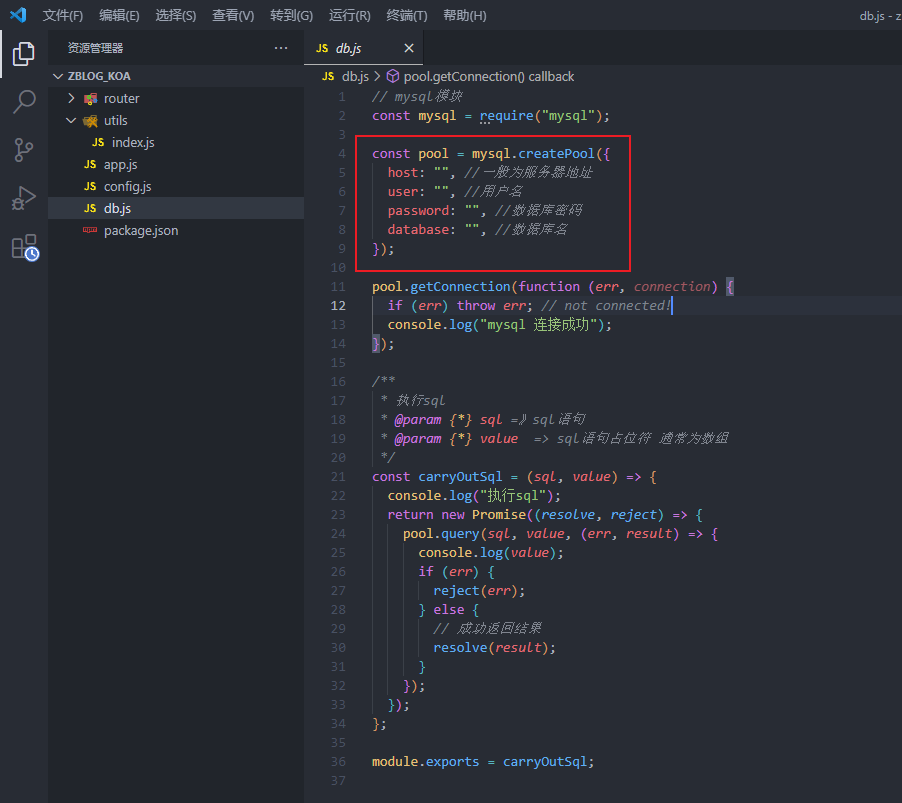
数据库参数:db.js
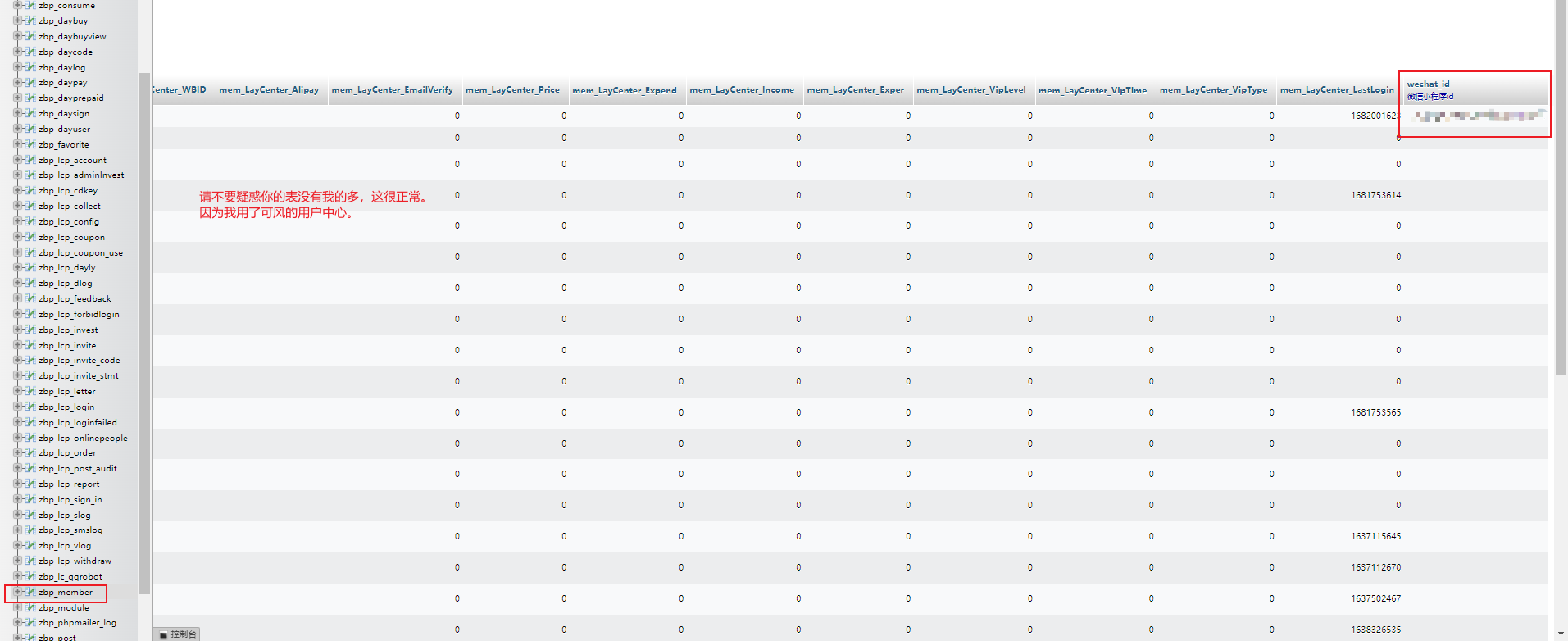
数据库篇
表名:zbp_member
添加字段:wechat_id
类型:varchar
打包篇
必要工具:HbuilderX,微信开发者工具
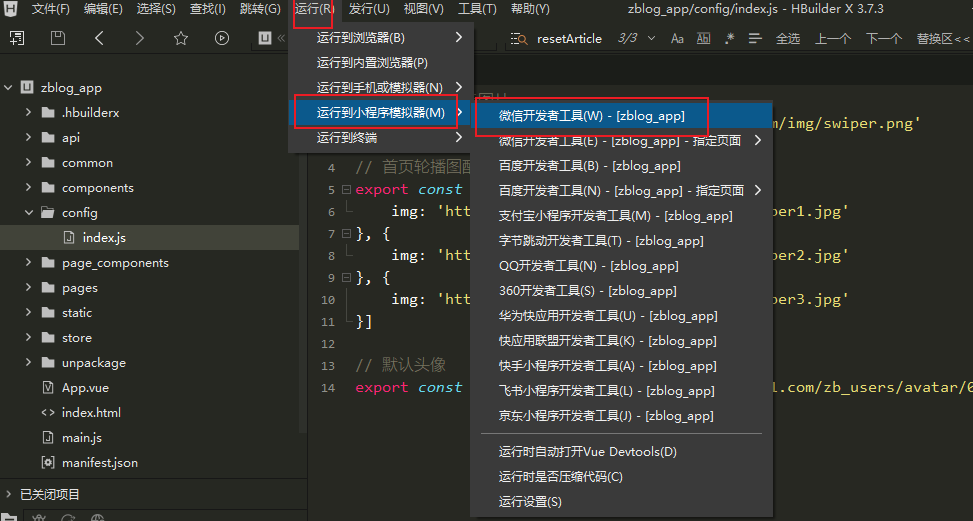
在HbuilderX中打开前端项目,依次点击 运行 =》 运行到小程序模拟器 =》微信开发者工具(如下图)
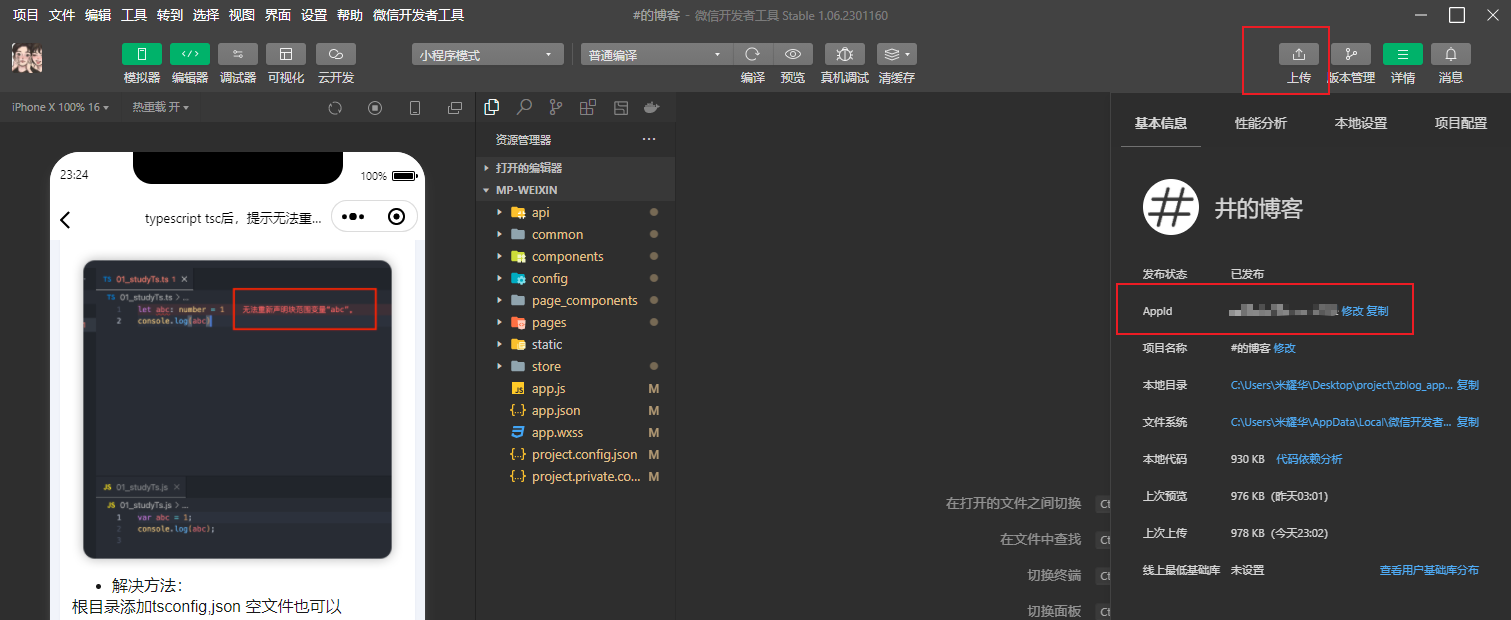
在微信开发者工具中绑定你的AppId,点击上传
登陆微信公众平台,选择你的小程序登录。
依次点击版本管理,提交审核。
耐心等待通过审核即可!
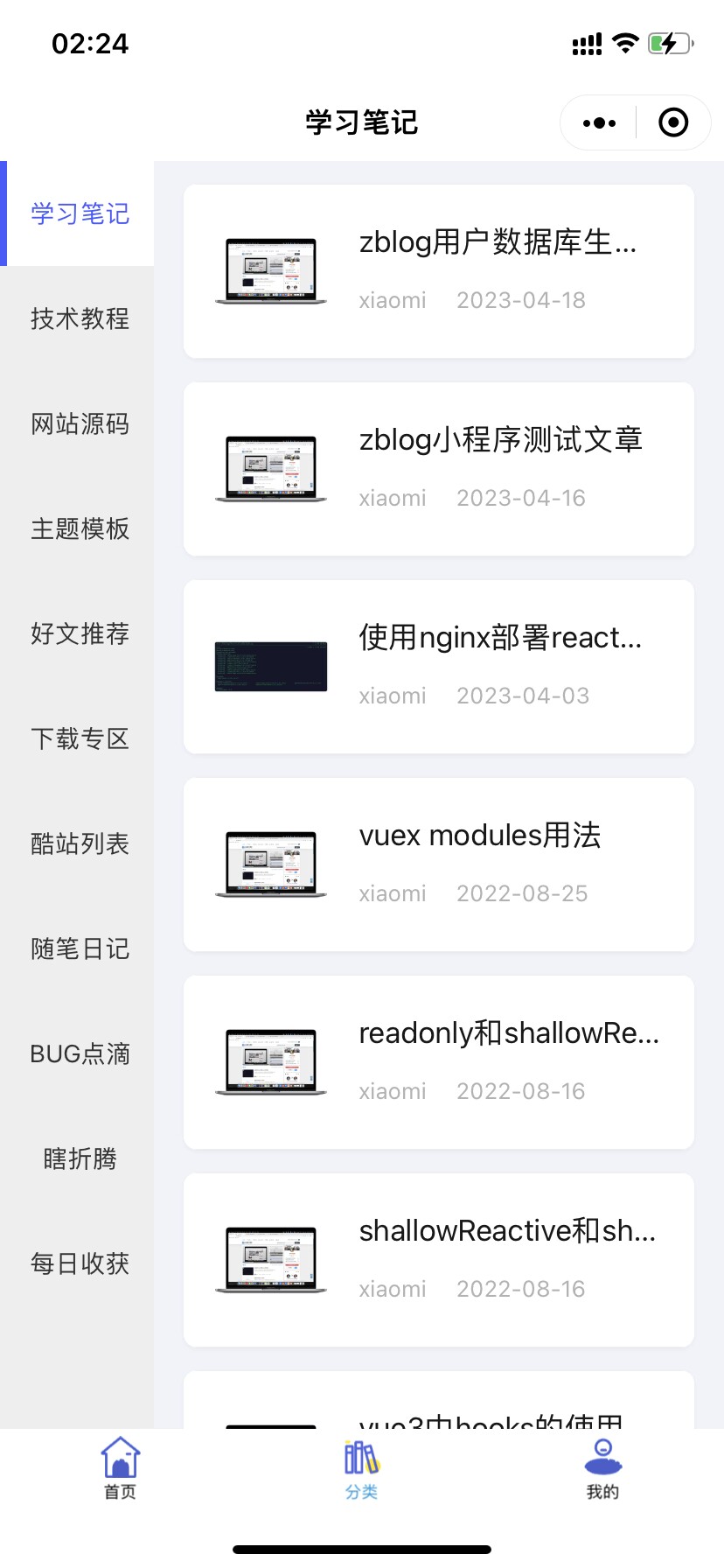
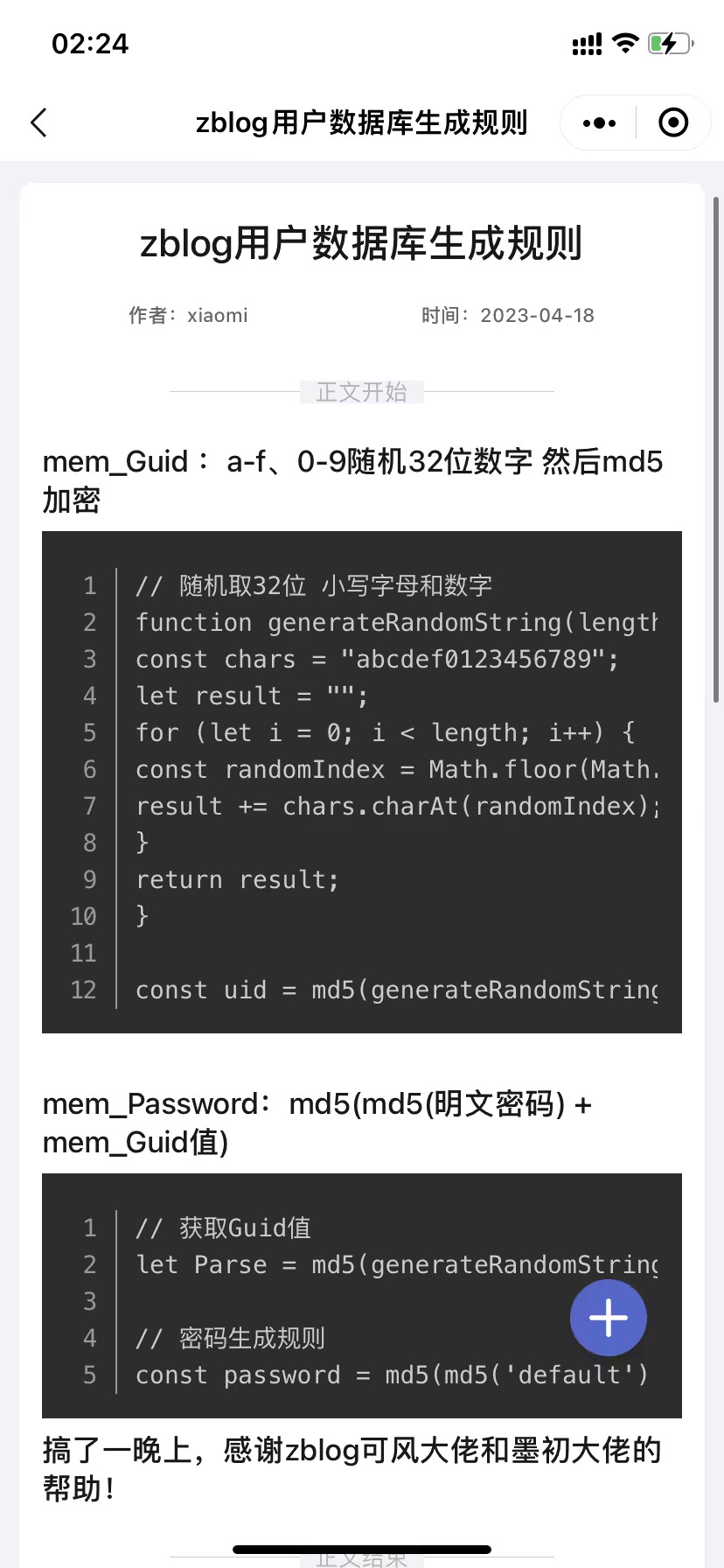
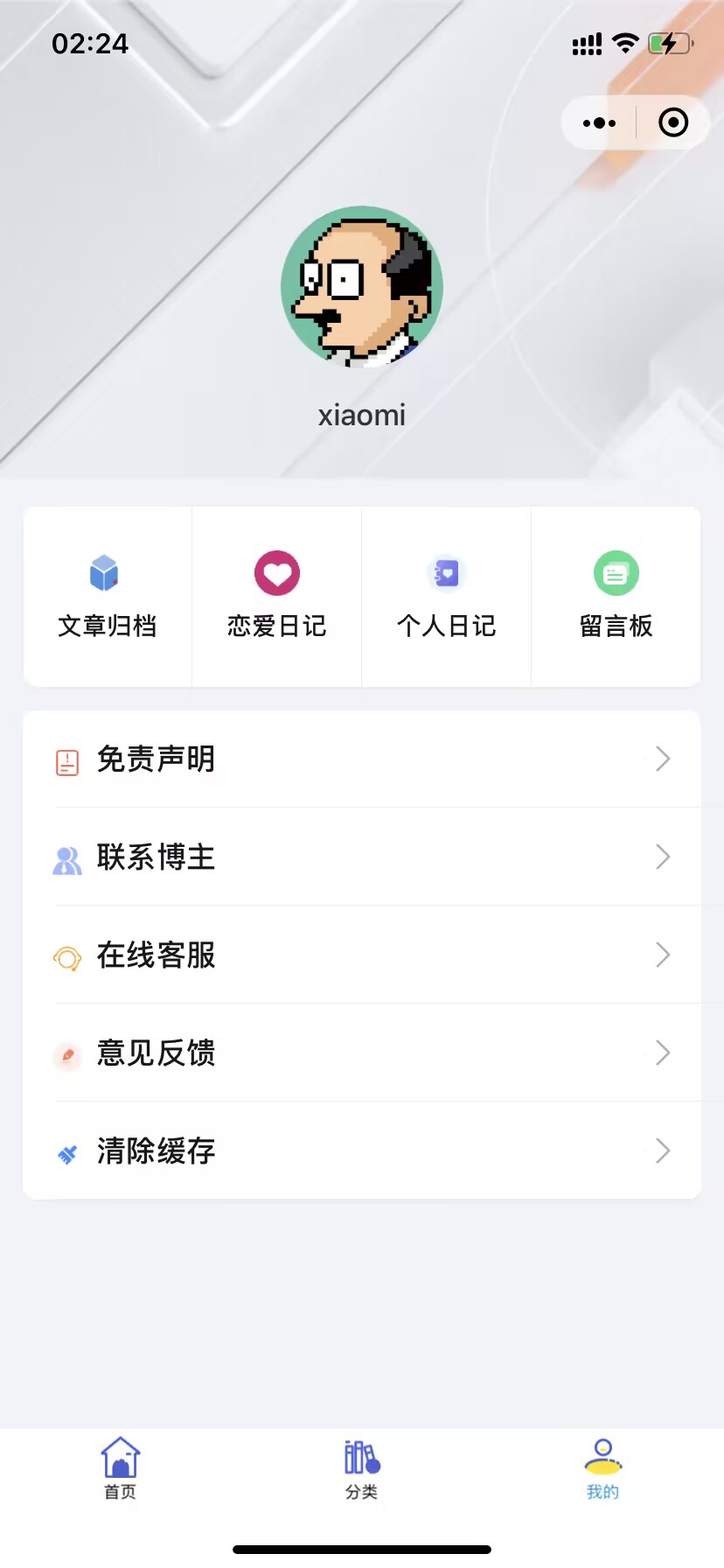
最后放几张界面图吧!
界面图:
下
載
面
板
載
面
板
文件名稱:zblog_app
更新時間:2023-04-22 21:36:09
下載声明:本站默認解壓密碼(www.aeink.com)網絡資源來自網絡收集或本人原創,轉載請註明出處!若資源侵犯了你的版權,請聯繫博主,我們會在24H內刪除侵權資源!
转载请注明出处 AE博客|墨渊 » 米耀华 针对于Zblog开发的微信小程序













发表评论