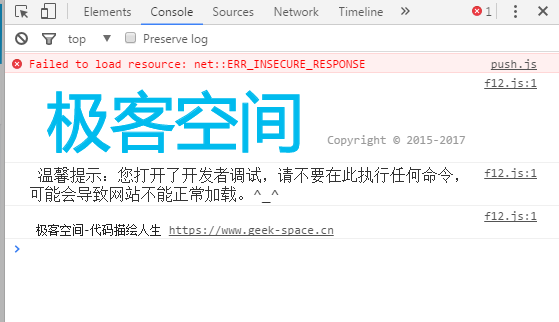
同学们,在浏览本站的时候打开开发者调试(F12),会发现一些提示:如图所示:

具体代码
说实话这个代码还是很无聊的(我就喜欢收集那些无聊的代码),但是在打开后会显得很高级,可以提升逼格(还算有点用吧)
这个代码是我从支付宝的官网上整下来的。
稍微修改一下就可以用到自己的网站上了。
!
function(e) {
function o(s) {
if (t[s]) return t[s].exports;
var n = t[s] = {
exports: {},
id: s,
loaded: !1
};
return e[s].call(n.exports, n, n.exports, o),
n.loaded = !0,
n.exports
}
var t = {};
return o.m = e,
o.c = t,
o.p = "",
o(0)
} ([function(e, o, t) {
e.exports = t(1)
},
function(e, o) { !
function() {
var e;
if (window.console && "undefined" != typeof console.log) {
try { (window.parent.__has_console_security_message || window.top.__has_console_security_message) && (e = !0)
} catch(o) {
e = !0
}
if (window.__has_console_security_message || e) return;
var t = " 温馨提示:您打开了开发者调试,请不要在此执行任何命令,可能会导致网站不能正常加载。^_^",
s = "极客空间-代码描绘人生",
n = "https://www.geek-space.cn",
i = [s, " ", n].join("");
/msie/gi.test(navigator.userAgent) ? (console.log(t), console.log(i)) : (console.log("%c 极客空间 %c Copyright \xa9 2015-%s", 'font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;font-size:64px;color:#00bbee;-webkit-text-fill-color:#00bbee;-webkit-text-stroke: 1px #00bbee;', "font-size:12px;color:#999999;", (new Date).getFullYear()), console.log("%c " + t, "color:#333;font-size:16px;"), console.log("\n " + i)),
window.__has_console_security_message = !0
}
} ()
}]);
使用说明
写入JS文件,在网站head里引用就行了。
代码解释
额,这个好修改,对着图修改第31-34行的文字就行了,有什么问题在下面评论吧。
本文转自 https://www.geek-space.cn/archives/27.html
转载请注明出处 AE博客|墨渊 » 网站F12审核元素自定义输出内容
发表评论