简介
whisper是一个在线客服系统源码,采用thinkphp5+Gatewayworker编写,性能强悍。自己搭建,控制在自己,也无需为您的数据安全担心,您可以应用在任何的正规的网站,只需要添加一段简单的js代码,就可以使您的网站拥有在线客服功能。
官方网站
示例


功能
支持客服分组,多客服服务,让您的服务更有条理。
支持客服转接,让会员接受最专业的服务。
智能分配客户流量,让服务更加高效。
问候语设置,服务更加亲切。
历史聊天记录查看,方便监管和总结。
支持数据趋势统计,随时掌握服务情况,做出最优的调整。
安装
环境要求:
PHP >= 5.61、安装宝塔
#Centos系统
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install.sh && sh install.sh
#Ubuntu系统
wget -O install.sh http://download.bt.cn/install/install-ubuntu.sh && sudo bash install.sh
#Debian系统
wget -O install.sh http://download.bt.cn/install/install-ubuntu.sh && bash install.sh
安装完成后,进入面板,点击左侧软件管理,然后安装PHP、Mysql、Nginx、phpmyadmin。
2、拉取源码
点击左侧网站,添加站点,使用命令:
cd www/wwwroot/xx.com
git clone https://gitee.com/nickbai/whisper_tp5.git
#如果移动的时候有mv提示,直接Enter即可
mv whisper_tp5/{,.}* ./
chmod 775 ./* ./runtime/temp/*
3、网站设置
进入到域名设置,点击网站目录,去除跨站攻击的√,并设置运行目录为public。
然后点击伪静态设置,填入以下代码:
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=/$1 last;
break;
}
}
4、新建数据库
点击面板左侧数据库,点击phpmyadmin进入数据库管理界面,新建whisper数据库。再将根目录的whisper.sql文件导入到数据库,然后修改根目录application/database.php配置信息。
#修改如下
// 服务器地址
'hostname' => '127.0.0.1',
// 数据库名
'database' => 'whisper',
// 用户名
'username' => 'root',
// 密码
'password' => 'root',
// 端口
'hostport' => '3306',
5、安装拓展
环境一般只要安装两个扩展即可,一个是pcntl,一个是libevent(event)。pcntl为必须的,libevent为非必须的,但是起到高性能作用的恰恰是libevent(event)。如果你您的并发并不是很高,咨询量也不是很大,您可以不安装这个扩展,Gatewayworker会采用系统的select同样性能可观。
查看已安装的PHP拓展:
php -m
这时候发现必需的pcntl拓展已被安装,接下来就安装另外一个拓展了(一般情况下可以不用安装),即PHP5.x安装libevent扩展,PHP7.x安装event拓展。
PHP7.x安装event拓展,博主以PHP7.0测试环境,如果你是7.1将下面目录70改成71即可:
#event包下载地址http://pecl.php.net/package/event,这里以最新版2.4.1为准
cd /www/server/php
wget http://pecl.php.net/get/event-2.4.1.tgz
tar -zxvf event-2.4.1.tgz && cd event-2.4.1
/www/server/php/70/bin/phpize
./configure --with-php-config=/www/server/php/70/bin/php-config --with-event-libevent-dir=/www/server/php/event-2.4.1/
make && make install
echo "extension=event.so" >> /www/server/php/70/etc/php.ini
PHP5.x安装libevent扩展,这里以PHP5.6测试环境,使用命令:
cd /www/server/php
wget https://github.com/libevent/libevent/releases/download/release-2.1.8-stable/libevent-2.1.8-stable.tar.gz
tar -zxvf libevent-2.1.8-stable.tar.gz && cd libevent-2.1.8-stable
/www/server/php/56/bin/phpize
./configure --with-php-config=/usr/local/php/bin/php-config --with-libevent=/www/server/php/libevent-2.1.8-stable/
make && make install
echo "extension=libevent.so" >> /www/server/php/56/etc/php.ini
其实要求不高的,这步可以省略。
6、启动程序
这时候需要先下载服务端文件,下载地址:whisper_server.zip
然后解压上传到网站根目录vendor目录里,再编辑以下文件。
#编辑vendor/GatewayWorker/Applications/whisper/Events.php文件
#修改数据库名和密码
self::$db = new \Workerman\MySQL\Connection('127.0.0.1', '3306', 'root', 'pass', 'whisper');
然后启动程序:
#进入服务端文件夹
cd /www/wwwroot/xx.com/vendor/GatewayWorker
#后台运行
php start.php start -d
然后再到宝塔的安全里开启8282端口。然后再配置application/config.php,进行如下修改:
'socket' => '192.168.1.104:8282',
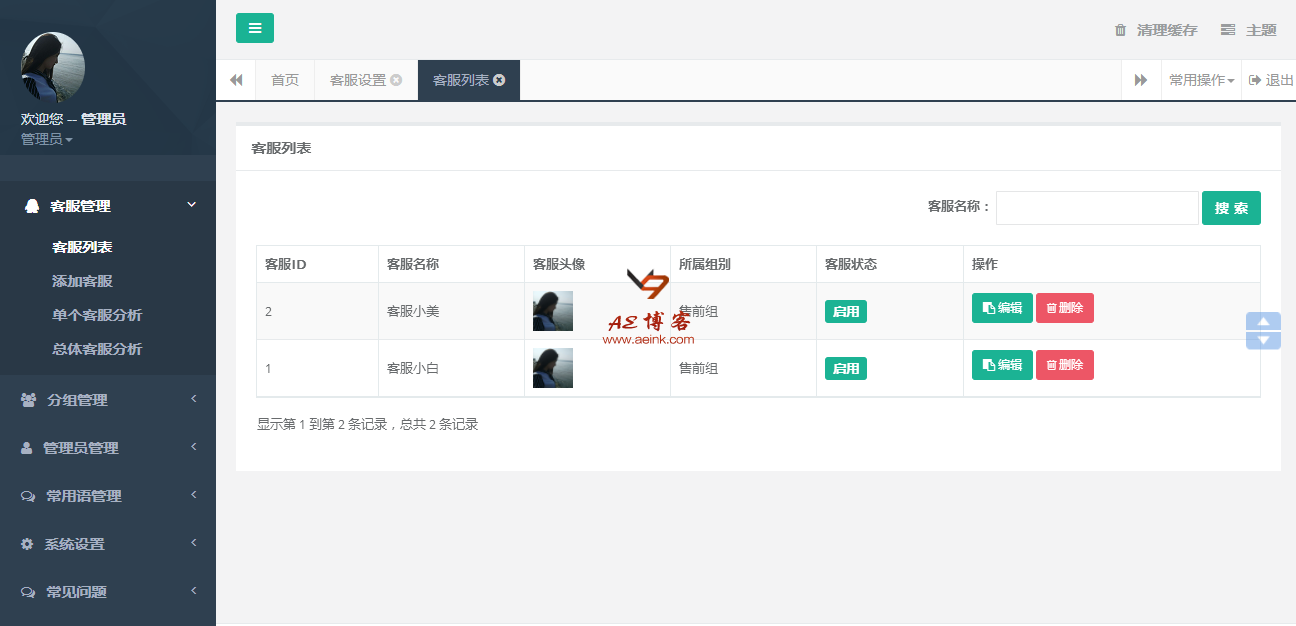
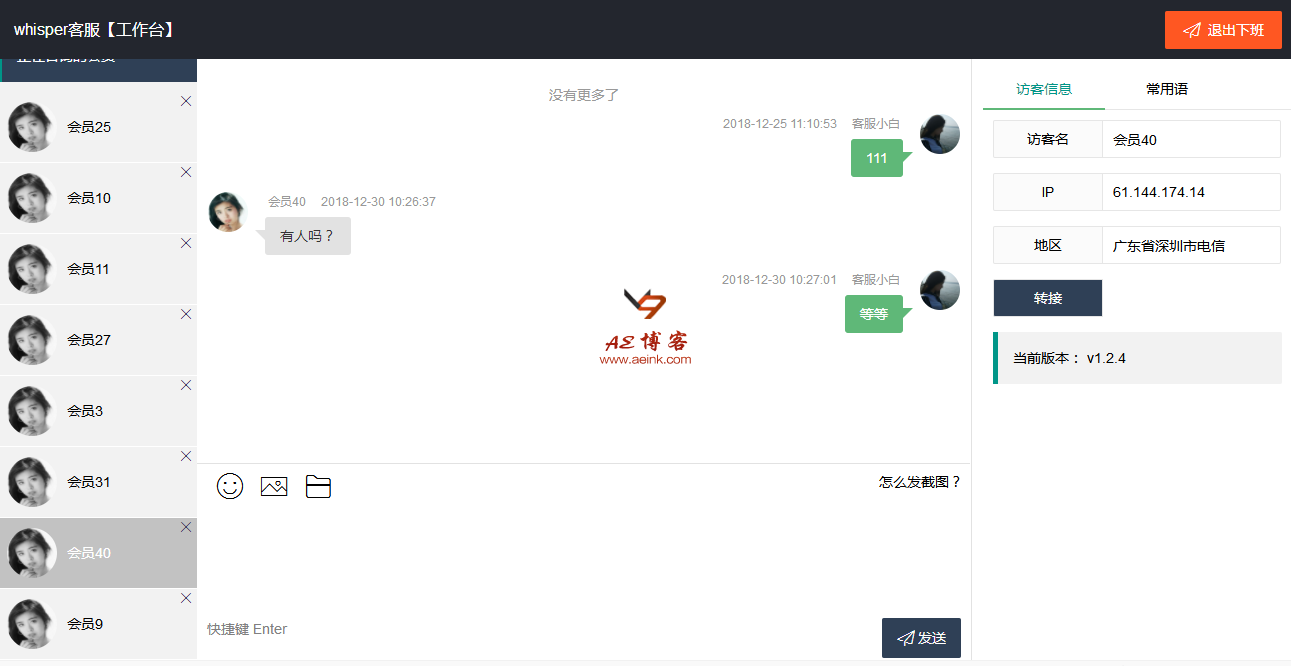
ip填写你服务器的ip。搭建成功后程序系统为xx.com,后台后xx.com/admin,管理员用户名密码均为admin,客服的工作台xx.com/service。
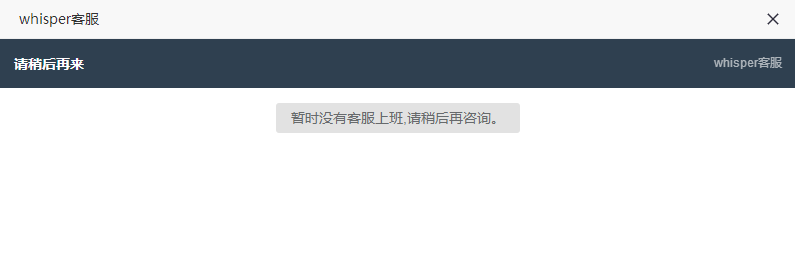
接下来我们进入程序系统首页,点击右下角的客服按钮,如果出现以下提示,则为安装成功,不然请检查你的步骤。 最后我们就将在线客服集成到自己网站。
最后我们就将在线客服集成到自己网站。
网站调用
1、首先在您的网站上引入两段js
<script src="http://xxx.com/static/customer/js/layer/layer.js"></script>
<script src="http://xxx.com/static/customer/js/whisper-tool.js"></script>
对应的地方,换成你刚才部署whisper事时采用的域名。其实你也可以放本地,只要这个资源能访问到即可。
2、配置参数
var ws = new whisper();
$(dom).click(function(){
var group = $(this).attr('data-group');
ws.init({
id: uid,
url: 'http://xxx.xxx.com/index/index/chat',
name: uname,
avatar: uavatar,
group: group
});
});
3、参数解释
1)dom是什么?
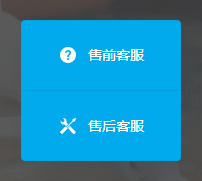
这里的dom就是您的客服咨询悬浮框,以whisper官网的为例子:

即这两部分的dom的id,#cs-pre-sales和#cs-after-sales:
<div id="cs-groups">
<div class="cs-groups__item" id="cs-pre-sales" data-group="1">
<span class="widget__icon"></span>售前客服
</div>
<div class="widget__divider"></div>
<div class="cs-groups__item" id="cs-after-sales" data-group="2">
<span class="widget__icon"></span>售后客服
</div>
</div>
其实就是这两个地方的点击事件,此处在这个dom的地方,放置一个data-group来设置 这些客服分组的信息。这个id需要与管理端设置的 异一一对应,否则该分组的客服无法正常的工作。例如whisper站点上,这个点击事件这么配置的:
$("#cs-pre-sales,#cs-after-sales").click(function(){
// 其他业务代码
})
2)init中的参数是什么意思?
{
id: uid,
name: uname,
avatar: uavatar,
whisper_domain: 'http://xxx.xxx.com',
group: group
}
对应的信息为:
id 当前登录户用户的唯一id
name 当前登录用户的昵称
avatar 当前登录用户的头像
whisper_domain 您搭建whisper系统的域名
group 用户咨询的客服分组
好了,到此为止,您的whisper系统算是搭建 和整合完毕了。你可以为你的访客提供咨询服务了。
转载请注明出处 AE博客|墨渊 » 自建网站在线客服聊天系统:whisper搭建教程

发表评论